こんにちわ。
あおママです。
本日は、Cocoonのスキンを変更する手順について解説します。
一瞬で作業完了してしまい、解説というほどのこともないですけどね(^-^)
作業環境
- WordPressテーマ:Cocoon みるらいと
WordPressテーマ:Cocoonを設定していない人はこちらの手順から始めてくださいね。
あわせて読みたい


【画像で解説】初心者オススメ!コノハウィングで無料WordPressテーマ〈 Cocoon 〉を使用する手順
こんにちわ、あおママです。 今日はWordPressのデザイン設定のご案内です。この記事ではコノハウィング でCocoonというWordPressテーマを使ったデザイン設定の手順を画…
目次
Cocoonスキンの変更手順
手順
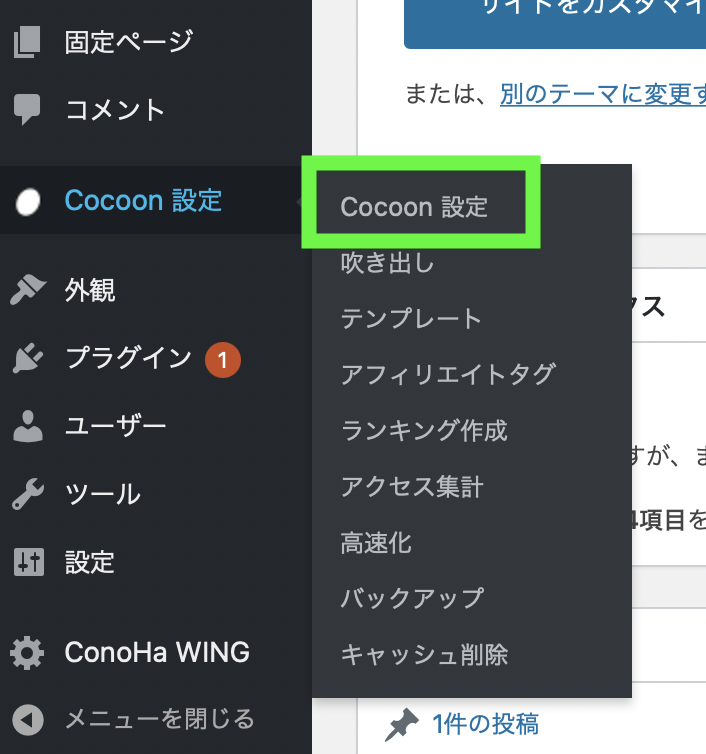
- WordPress管理画面のサイドメニュー、〈 Cocoon設定 〉にマウスのカーソルをのせる
- 右に表示されたメニューの〈 Cocoon設定 〉をクリックする

手順
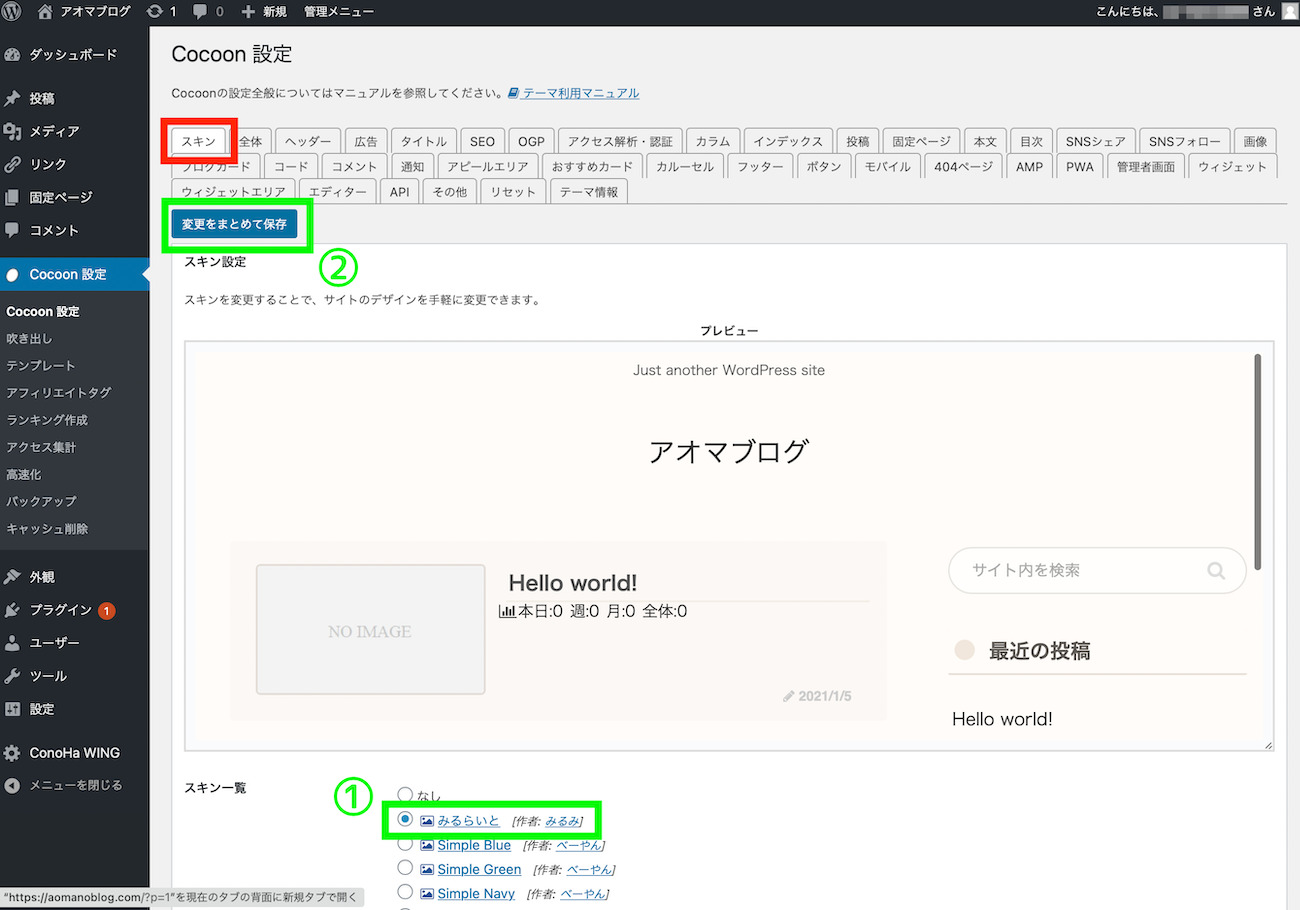
- スキン一覧から気に入ったスキンにチェックを入れる
- 画面上か一番下の〈 変更をまとめて保存 〉をクリックする

最後に、自分のブログを開き直して見て下さい。
ブログのデザインが変わっていたら設定変更成功です!
当サイトでは、スキン〈 みるらいと 〉を説明の画像として使っています。
初心者の方は、スキン〈 みるらいと 〉にしておけば
説明の画面で同じ画面をみることができ、迷子になりにくと思いますよ。
まとめ
今日は本当一瞬で終わる作業でしたね。
スキンはいつでも変更することが可能なので、色々変更して楽しんで下さい。
〈 みるらいと 〉を選んだ理由としては
画面の上部メニューや右カラムメニューでカテゴリや記事を見やすく配置できるので
ブログを見に来てくれた人が、ブログ内を回遊しやすそうだなと思いました。
回遊しやすいとアフィリエイトにおいては優位に働くことが多いのです。
それでは本日はこのへんで。
またスキマ時間にお会いしましょう。








コメント