こんにちは。
あおママです。
WordPressの記事を読んでいると「エディタ」という単語が入った名称が、複数出てきて混乱することはありませんか?
「エディタ」に混乱している人も、「エディタ」に初めて触れた人にとっても
わかりやすい内容でご案内していきますね。
- WordPressテーマ:Cocoon みるらいと
「エディタ」とは何か
記事を投稿する画面のことです。
WordPressの「エディタ」に関する解説記事で、主に出てくる単語はこちらです。
- クラッシックエディタ(Classic Editor)
- グーテンベルグ(Gutenberg)
- テキストエディタ
- ビジュアルエディタ
- ブロックエディタ
「エディタ」という単語が入っているので混乱しやすいですが
つまりは記事を作成するのに、どれの、どの方法を使うのかと考えると理解しやすいのではないかと思います。
記事を投稿する画面が「クラッシックエディタ」と「グーテンベルグ」の2つに分かれます。
それぞれの画面で使用する編集方法が「テキストエディタ」「ビジュアルエディタ」「ブロックエディタ」となります。
| 投稿画面の呼び名 | クラッシックエディタ | グーテンベルグ |
| 投稿画面の種類 (編集する方法) | テキストエディタ ビジュアルエディタ | ブロックエディタ |
これらの単語は、「グーテンベルグのブロックエディタで記事を投稿する」
「クラッシックエディタのビジュアルエディタで記事を投稿する」、、、という使われ方になります。
それぞれ投稿画面の呼び名だというのがわかったところで、次は詳細をご説明していきますね。
グーテンベルグ(Gutenberg)について
2018年末にWordPress5.0でリリースされた、記事投稿画面がグーテンベルグです。
2021年現在は、Wordpressの標準投稿画面となっています。
ブロックエディタと呼ばれる編集方法で、専門知識がなくてもプロが作ったようなコンテンツを作成できるのが売りです。
HTMLやCSSの知識が必要だったデザインも、ブロックエディタを使うことによって
クリックするだけで簡単にできてしまうんですね。
他には、画面全体を記事の投稿画面として活用できるようにするといったことを目的に開発された機能になります。
▼グーテンベルグのブロックエディタ


グーテンベルグ(Gutenberg)のメリットとデメリット
グーテンベルグを使用するにあたり、メリットとデメリットを集めました。
ボックスエディタの最大のメリットとして個人的に思うのはプレビューを開かなくて良いことですね。
この「プレビューで記事を確認する」という作業が地味に手間で。。。
1回の時間は大したことはありませんが、繰り返し行うとなると結局膨大な時間の損失に・・・・( -_- )
メリット
- HTMLやCSSを知らなくても、見た目麗しいデザインの記事を書くことができる
- 画面全体を記事の投稿画面として活用できる
- 今後主流の記事投稿エディタになっていく(Classic Editorのサポートが2021年末までの為)
- クリックだけで文字装飾やボックス装飾ができるので、手間がかからない
- 記事を書いている途中にプレビューで完成図を見なくても良い
デメリット
- ネット上の解説記事が、まだそこまで多くないのでわからないことを調べるのに時間がかかる
- HTMLやCSSで行っていた、デザインの細かい調整がしづらい
- 選べる装飾に限りがあるので、記事の見た目がマンネリ化するかも
- ショートカットキーが少ないので、マウス操作とクリックを多用する必要がある
有料のWordPressテーマによって、グーテンベルグに強いテーマやクラッシックエディタに強いテーマというのがあります。
2021年にクラッシックエディタのサポートが終了するので、ブロックエディタを使おうと色々情報を調べました。
そこでたどり着いた
クラッシックエディタ(Classic Editor)について
WordPressがリリースされた当時から使われている投稿画面がクラッシックエディタです。
2021年にサポートが終了しますが、まだまだクラッシックエディタのユーザーが多いのではないでしょうか。
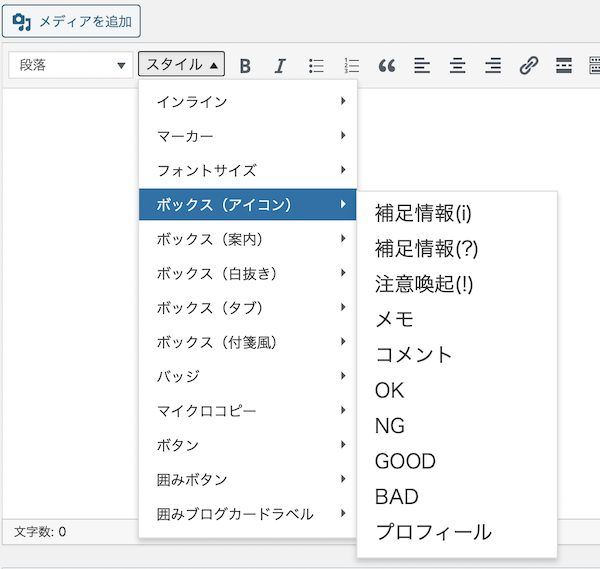
下の画像はビジュアルエディタの画面です。
ある程度、公開する記事に近い状態で編集していくことが可能です。
WordPressのサイドバー等も常に表示されており、グーテンベルグとは全く異なる見た目ですね。


クテキストエディタの画面です。
HTMLやCSSを直接入力して編集していきます。
慣れていない人がみたら、呪文ですね( -_- )

クラッシックエディタ(Classic Editor)のメリットとデメリット
クラッシックエディタのメリットとデメリットを集めました。
やはり、一番のメリットは困った時にネットに情報がたくさんあることですね。
細かいカスタマイズができるので、HTML等の知識がつけば他のブログとの差別化も図れます。
メリット
- ネット上に情報がたくさんあるので、困った時に調べやすい
- HTMLやCSSを知っている人は、自分の思った通りに記事をデザインできる
デメリット
- 2021年末でサポートが終了する。
- HTMLやCSSを知らないと、望んだデザインにできない
- テキストエディタやショートコードで記事を装飾していくと何度もプレビューを開くことになる
ボックス装飾等、さまざまなカスタマイズができるので便利でしたよ。
クラッシックエディタでの使用については、とても充実しています。
結局どっちを使うのがいいの?
これからWordPressでのブログ運営を始めようと思っている初心者の方は、
グーテンベルグが絶対にオススメです。
- クラッシックエディタのサポートは2021年末で終了
- ブロックエディタに切り替えなければいけないタイミングが来るので初めから慣れておいた方が良い
- HTMLやCSSを考えなくても、しっかりしたデザインの記事が書ける
- プレビューを何回も開く手間がない
- 記事作成にかかる時間はクラッシックエディタよりブロックエディタの方が短い
以下も参考にしてみてください。
- HTML / CSS が書ける、得意
- ブログレイアウトや記事を自由にデザインしていきたい
- 購入しようとしているWordPressの有料テーマの推奨がクラッシックエディタとなっている
- 記事デザインに時間をかけるより、記事をたくさん書きたい
- サポート終了するサービスより、今後使われる方法でブログ運営に慣れて行きたい
- グーテンベルグ、クラッシックエディタ、よくわからないからどっちでもいい
グーテンベルグはWordPress有料テーマの
記事を書く速度が断然早いのと、
かんたんにオシャレなデザインのブログへカスタマイズできるので、やる気がUPします。
最後に
お疲れ様でした!
エディタについてスッキリ理解できましたでしょうか?
正直理解できていなくても、記事は書けますのでご安心くださいね。
ネット上の解説記事を読んだときに「あぁ、あれのことね」程度わかっていればいいかなと思います。
使うエディタはいつでも変更できるので、1・2記事それぞれで書いてみるのもいいかもしれないですね。
エディタについてのお話は、これで以上となります。
今日もご覧いただきありがとうございました。
それではこのへんで。
またスキマ時間にお会いしましょう。









コメント